231-495-8895

Ensuring Your Website Is Mobile-Friendly
How do I ensure my website is mobile-friendly?
Here are several steps you can take to make your website mobile-friendly:

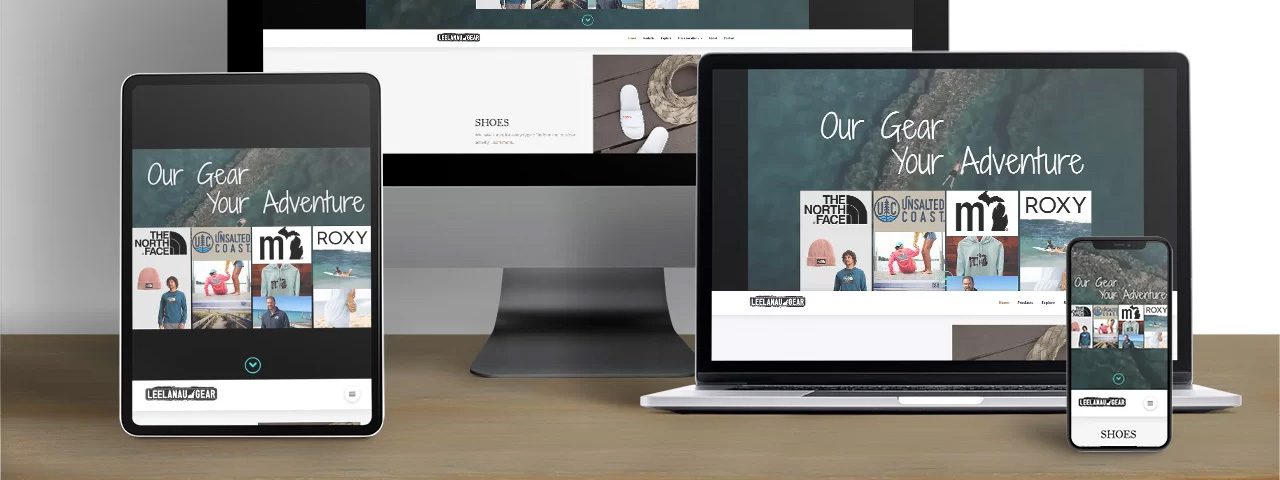
Responsive Design
A responsive design automatically adjusts the layout and content of your website to fit the size of the screen of the device being used to view it. This helps to create an optimal viewing experience for users regardless of the device they are using.
Simple Layout
A simple layout that is easy to navigate and read on a smaller screen is vital to an excellent mobile experience. Avoid using too many columns, large, clear headings, and easy-to-read fonts.

Optimize Images
Large, high-resolution images can slow your website's loading time on mobile devices. Compress your images and scale them appropriately for the size of the screen.
Accessible Content
Make sure your website's content can be easily seen and interacted with on a small screen. This means using larger touch targets for buttons and links and avoiding using Flash or other technologies that may not be supported on mobile devices.

Testing on Different Devices
Test your website on various mobile devices to see how it performs and make any necessary adjustments.
By following these steps, you can make your website mobile-friendly and provide an excellent experience for your users, no matter their device.
